CIS 115
Programming for the Web
Assignments
- Read and be prepared to discuss:
- Tubes Chapter 5: Cities of Light
- Topic Research Project! - Due 3/11 10:00 PM
- Blog 4: The Internet's Influence - Due 3/21 10:00 PM
Blog 4: The Internet's Influence
The internet has been a major force in our lives for several decades now. Write about how the internet has influenced you as a person. Try and think about ways that you would be a different person if you didn’t have the internet. Things you can think about:The internet is a very influential part of our modern culture. Because of this, most of us have been impacted by the internet in some way throughout our lives. For this blog article, write about how the internet has impacted you as an individual, but also how you believe the internet has impacted us as a society in general. (Food for thought: - read about the Filter Bubble or Cyberculture for ideas: https://en.wikipedia.org/wiki/Filter_bubble and https://en.wikipedia.org/wiki/Cyberculture). As you are writing, here are some things you can think about:
- How do you typically communicate with friends and family today? Has it changed over the years?
- Do you ever find yourself without access to the internet? How does that make you feel?
- Have you met friends online? Is that different than meeting them in person?
- Where do you typically get your information and news? Do you see the same information that other people see? How do you verify the authenticity and accuracy of that information?
- What would happen if the internet were to disappear tomorrow?
- Do you feel secure on the internet? Do the recent revelations about government tracking and large security breaches affect how you use the internet?
- How has Tubes helped you understand how the internet works so far?
- Are the other interesting articles or opinions about the internet that you found?
Create your own Website!
Create a webpage that has:
- 2 pages: index & about
- 4 CSS directives
- Various HTML5 elements on each page
- Valid HTML5 - http://validator.w3.org
- Project 5 - Due 3/22
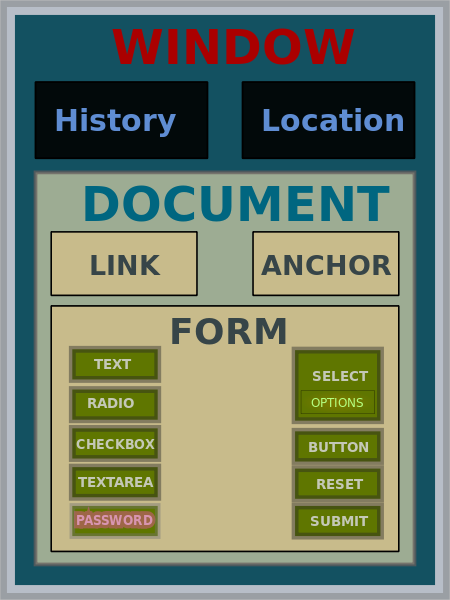
Core Web 2.0 Technologies
- DOM
- Javascript
- AJAX
- JSON
JavaScript (1995)
- Originally called "LiveScript"
- Used to manipulate the DOM after the page has loaded
- Makes the web page much more interactive for the user
- Unrelated to the Java programming language
AJAX (2005)
- Asynchronous Javascript and XML
- Allows scripts on a webpage to send and receive data in the background without reloading the page
- XML not required; may use JSON instead
Extensible Markup Language (XML)
<person>
<firstName>John</firstName>
<lastName>Smith</lastName>
<age>25</age>
<address>
<city>New York</city>
<postalCode>10021</postalCode>
<state>NY</state>
<streetAddress>21 2nd Street</streetAddress>
</address>
<phoneNumbers>
<element>
<number>212 555-1234</number>
<type>home</type>
</element>
<element>
<number>646 555-4567</number>
<type>fax</type>
</element>
</phoneNumbers>
</person>JavaScript Object Notation (JSON)
{
"firstName": "John",
"lastName": "Smith",
"age": 25,
"address": {
"streetAddress": "21 2nd Street",
"city": "New York",
"state": "NY",
"postalCode": 10021
},
"phoneNumbers": [
{
"type": "home",
"number": "212 555-1234"
},
{
"type": "fax",
"number": "646 555-4567"
}
]
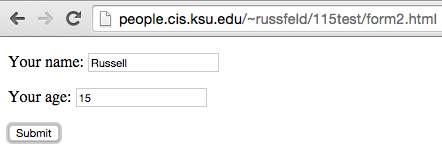
}Your First HTML Form
<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
<form action="action.php" method="post">
<p>Your name: <input type="text" name="name" /></p>
<p>Your age: <input type="text" name="age" /></p>
<p><input type="submit" /></p>
</form>
</body>
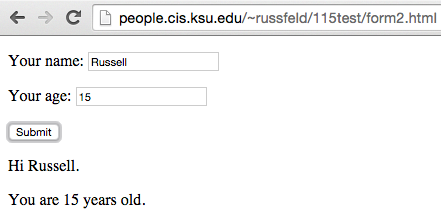
</html>Your First PHP Page
<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
<p>Hi <?php echo htmlspecialchars($_POST['name']); ?>.</p>
<p>You are <?php echo (int)$_POST['age']; ?> years old.</p>
</body>
</html>POST Form


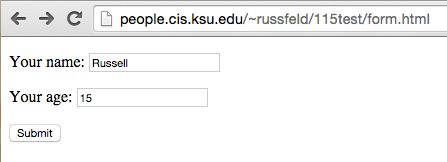
AJAX HTML Form
<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
<form>
<p>Your name: <input type="text" id="name" /></p>
<p>Your age: <input type="text" id="age" /></p>
<p><input type="submit" id="clickMe" /></p>
</form>
</body>
<-- scripts go here -->
</html>JQuery (1995)
- Cross-Platform JavaScript Library
- Much easier to use than raw JavaScript
- Designed to aid in manipulating the DOM
- Has many plugins and libraries available
AJAX Scripts
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script>
$('#clickMe').on('click', function(event){
event.preventDefault();
$.ajax({
method: "POST",
url: "action2.php",
data: { name: $("#name").val(), age: $("#age").val() },
})
.success(function (msg) {
$("#result").html(msg);
});
});
</script>PHP for AJAX
<p>Hi <?php echo htmlspecialchars($_POST['name']); ?>.</p>
<p>You are <?php echo (int)$_POST['age']; ?> years old.</p>
AJAX Form