CIS 115
Interactive Web Programming
Assignments
- Read and be prepared to discuss:
- Tubes Chapter 5: Cities of Light
- Topic Research Project! - Due 10/14 10:00 PM
- Blog 4: The Filter Bubble - Due 10/17 10:00 PM
Blog 4: The Filter Bubble
The Filter Bubble (https://en.wikipedia.org/wiki/Filter_bubble) is a phenomenon on the internet where personalized algorithms present users only with information or opinions that match her or his own thoughts. Because of this, internet users can become isolated in their own little worlds, where everything they see and hear agrees with an reinforces their own ideals and belief. For this blog post, we want you to challenge yourself a bit to see exactly what others are seeing. Here's what we'd like you to do:
- Find someone (a friend, family member, roommate, fellow student, etc.) who has different thoughts and opinions than your own. It doesn't have to be purely politically based; they may like different games, movies, websites, books as well.
- Using their personal computer (with their permission and while they are present), browse the web for a little bit. Do a few searches on Google or Amazon, check out the recommended videos on Youtube or Netflix, see what ads are appearing on different sites, etc. If you do this on a shared computer or lab computer, have them log in to a few sites and search around for a bit like they normally would before handing it over to you.
- Then, do the same steps on your own machine or while logged in to your own accounts, and record the differences.
- Bonus - Use private browsing or incognito mode and repeat those steps again. Is it different?
Write about your experiences and what you find. Make sure you reference back to the textbooks and other websites to help you explain why this is happening.
Create your own Website!
Create a webpage that has:
- 2 pages: index & about
- 4 CSS directives
- Various HTML5 elements
- Valid HTML5 - http://validator.w3.org
- JavaScript Tic Tac Toe Game
- Project 5 - Due 10/18
Core Web 2.0 Technologies
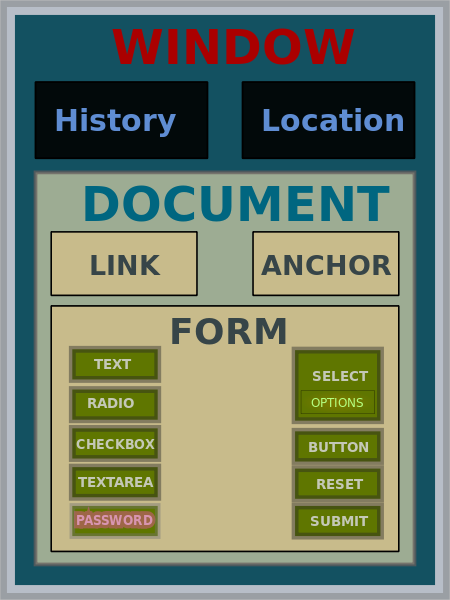
- DOM
- Javascript
- AJAX
- JSON
HTML - tictactoe.html
<!DOCTYPE html>
<html>
<head>
<title>Tic Tac Toe</title>
<link href="style.css" type="text/css" rel="stylesheet"/>
</head>
<body>
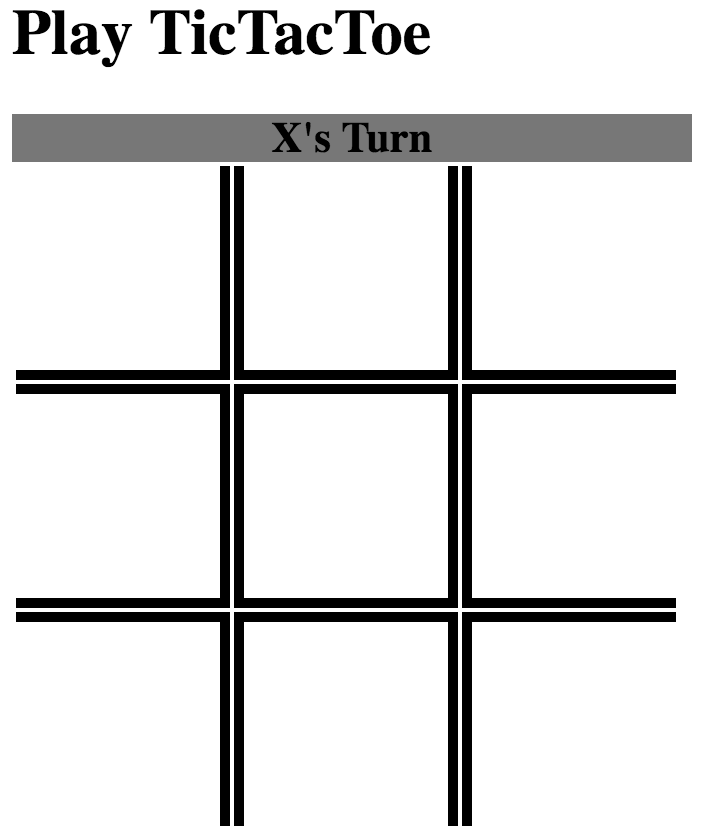
<h1>Play TicTacToe</h1>
<!-- table goes here -->
</body>
</html>Table - tictactoe.html
<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>Styles - style.css
td {
border: 5px solid black;
width: 100px;
height: 100px;
font-size: 80px;
text-align: center;
font-family: sans;
}Div - tictactoe.html
<!DOCTYPE html>
<html>
<head>
<title>Tic Tac Toe</title>
<link href="style.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<h1>Play TicTacToe</h1>
<div id="turn">x's Turn</div>
<table>
<!-- rest of table here -->
<table>
</body>
</html>Styles - style.css
td {
border: 5px solid black;
width: 100px;
height: 100px;
font-size: 80px;
text-align: center;
font-family: sans;
}
#turn {
font-weight: bold;
text-transform: capitalize;
text-align: center;
font-size: 16pt;
background-color: #777777;
width: 340px;
}
Borders - style.css
td:nth-child(1) {
border-left: none;
}
td:nth-child(3) {
border-right: none;
}
tr:nth-child(1) > td {
border-top: none;
}
tr:nth-child(3) > td {
border-bottom: none;
}
JavaScript (1995)
- Originally called "LiveScript"
- Used to manipulate the DOM after the page has loaded
- Makes the web page much more interactive for the user
- Unrelated to the Java programming language
JQuery (1995)
- Cross-Platform JavaScript Library
- Much easier to use than raw JavaScript
- Designed to aid in manipulating the DOM
- Has many plugins and libraries available
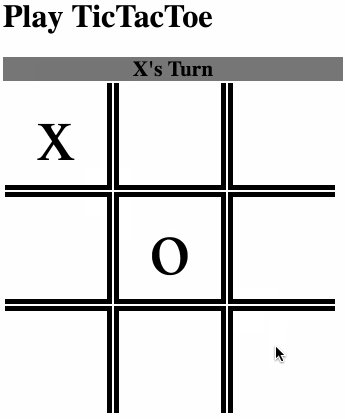
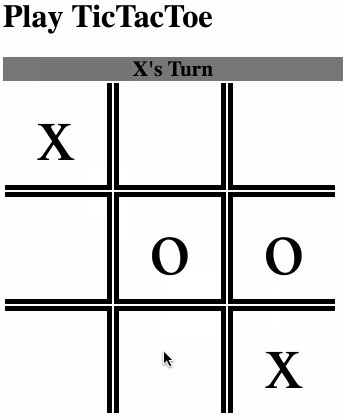
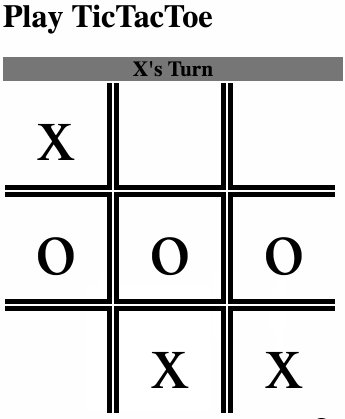
Script - tictactoe.html
<!DOCTYPE html>
<html>
<head>
<title>Tic Tac Toe</title>
<link href="style.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<h1>Play TicTacToe</h1>
<div id="turn">x's Turn</div>
<table>
<!-- rest of table here -->
</table>
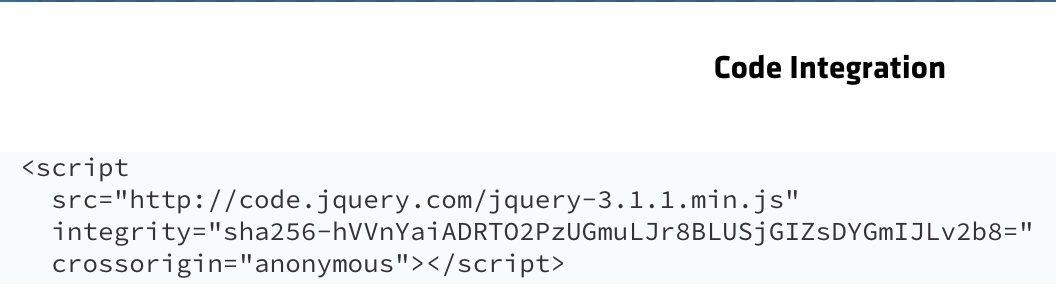
<script src="http://code.jquery.com/..."></script>
<script src="script.js" type="text/javascript"></script>
</body>
</html>Code - script.js
var turn = "x";
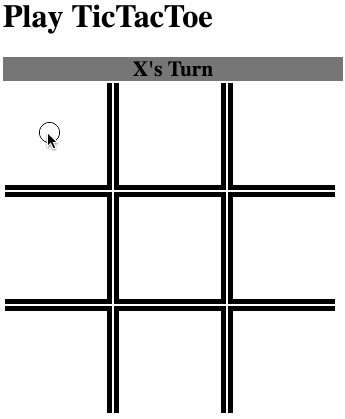
$('td').on('click', function(){
var $square = $(this);
if($square.text() == ""){
$square.text(turn);
if(turn == "x"){
turn = "o";
}else{
turn = "x";
}
$('#turn').text(turn + "'s turn");
}
});

AJAX (2005)
- Asynchronous Javascript and XML
- Allows scripts on a webpage to send and receive data in the background without reloading the page
- XML not required; may use JSON instead
Extensible Markup Language (XML)
<person>
<firstName>John</firstName>
<lastName>Smith</lastName>
<age>25</age>
<address>
<city>New York</city>
<postalCode>10021</postalCode>
<state>NY</state>
<streetAddress>21 2nd Street</streetAddress>
</address>
<phoneNumbers>
<element>
<number>212 555-1234</number>
<type>home</type>
</element>
<element>
<number>646 555-4567</number>
<type>fax</type>
</element>
</phoneNumbers>JavaScript Object Notation (JSON)
{
"firstName": "John",
"lastName": "Smith",
"age": 25,
"address": {
"streetAddress": "21 2nd Street",
"city": "New York",
"state": "NY",
"postalCode": 10021
},
"phoneNumbers": [
{
"type": "home",
"number": "212 555-1234"
},
{
"type": "fax",
"number": "646 555-4567"
}
]
}