CIS 115
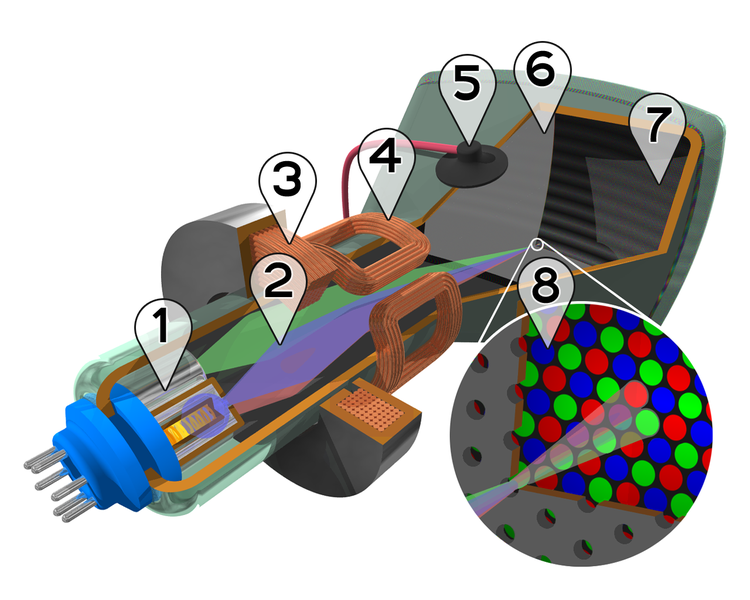
Computer Graphics
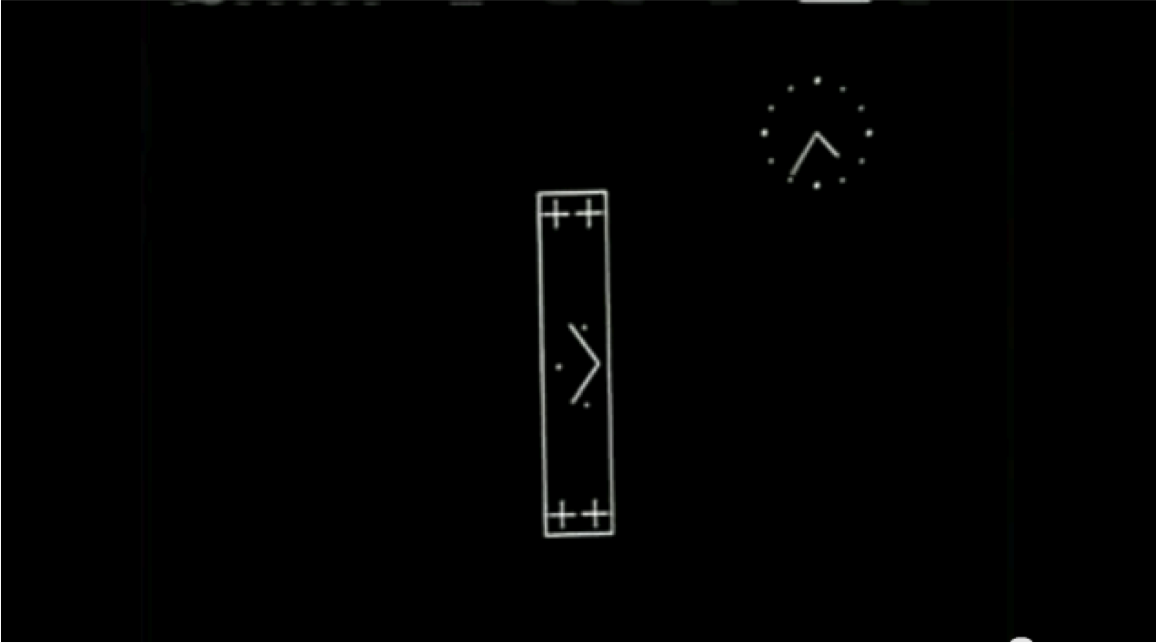
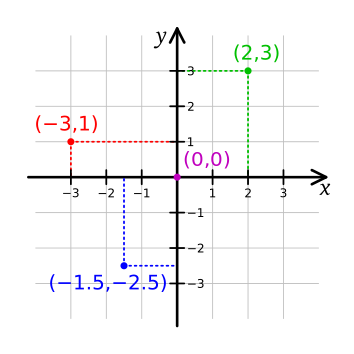
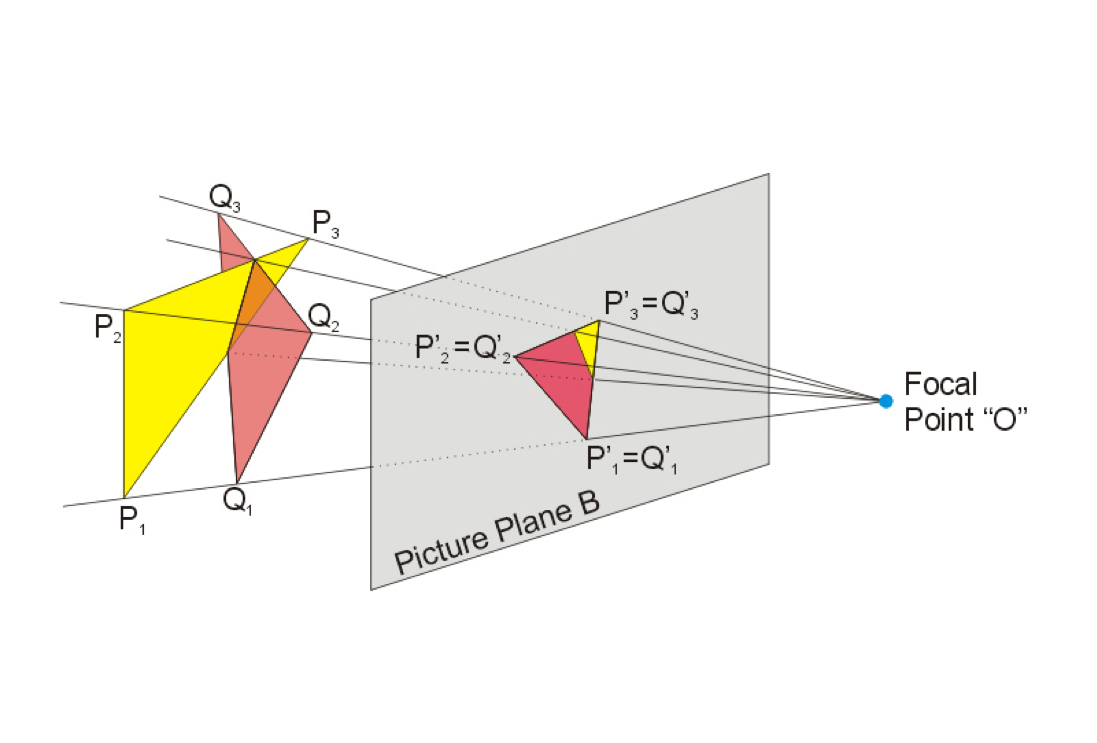
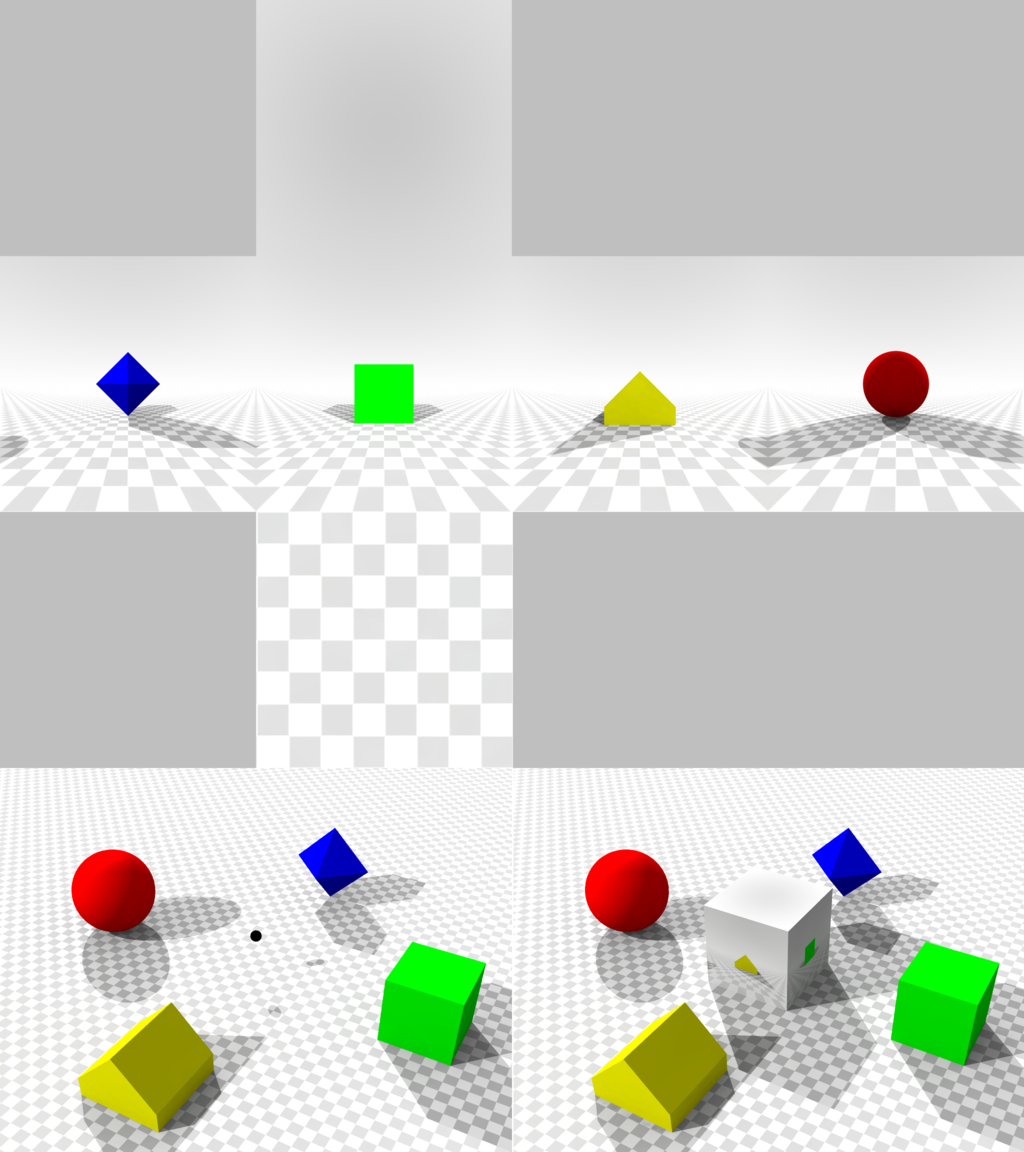
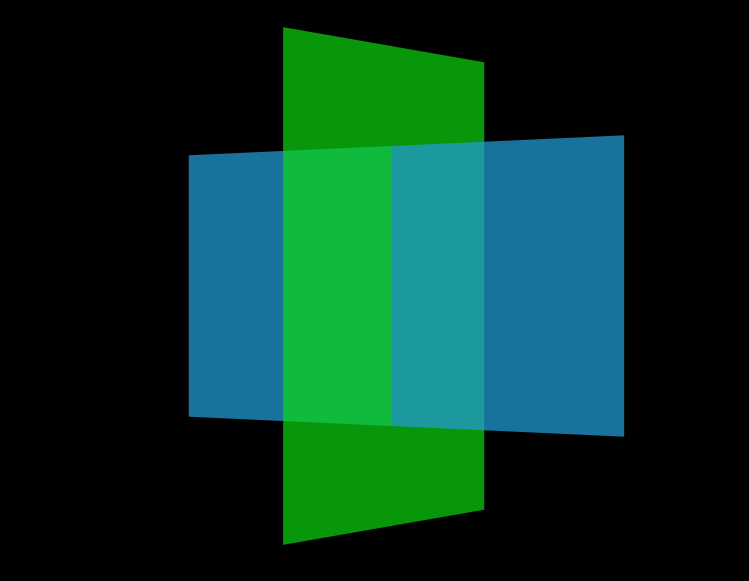
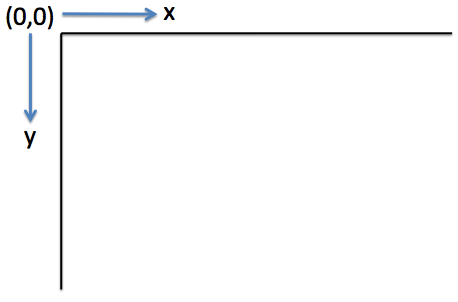
Display Coordinates

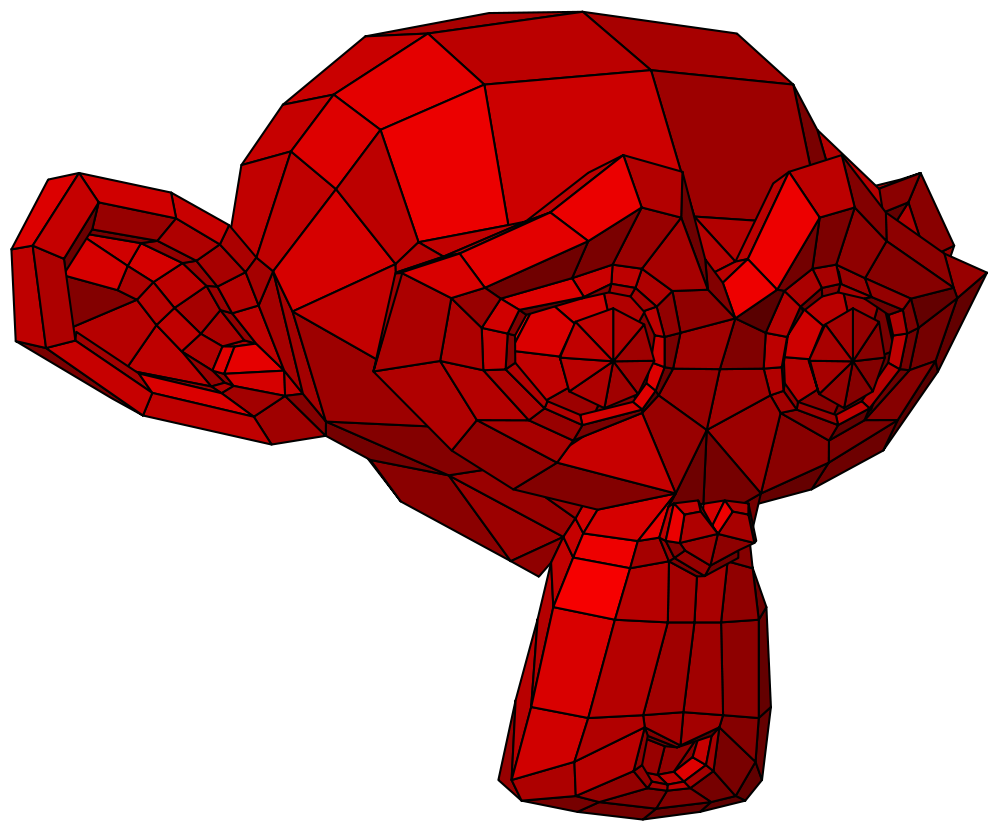
Wireframe
Edges
- 1 → 2
- 2 → 3
- 3 → 4
- 4 → 1
- 5 → 2
- 6 → 7
- 7 → 8
- 8 → 5
- 1 → 5
- 2 → 6
- 3 → 7
- 4 → 8
Vertices
- 1,1,1
- 1,-1,1
- -1,-1,1
- -1,1,1
- 1,1,-1
- 1,-1,-1
- -1,1,-1
- -1,-1,-1
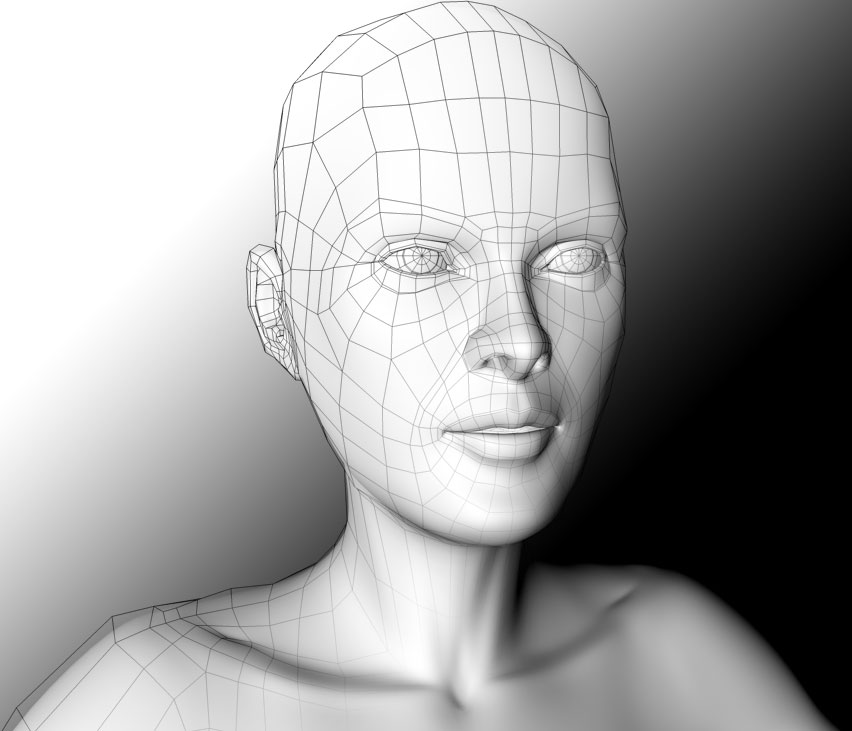
Wireframe

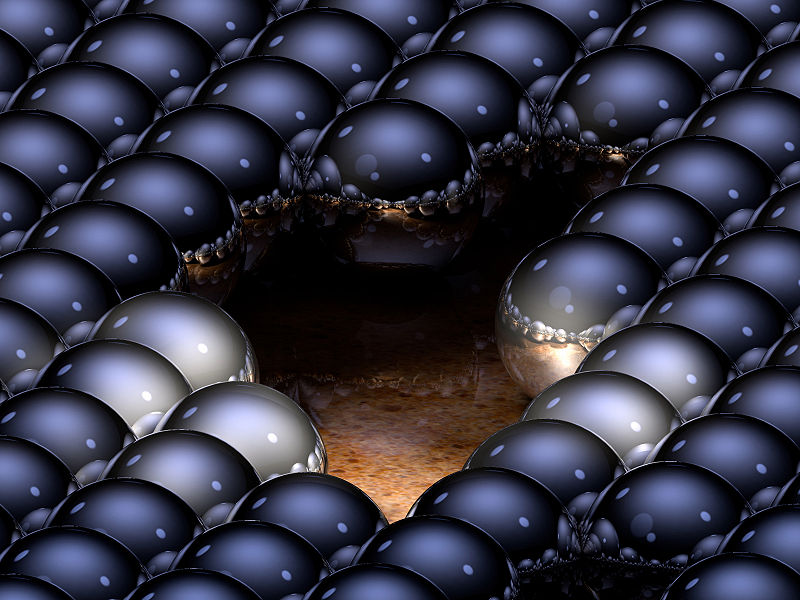
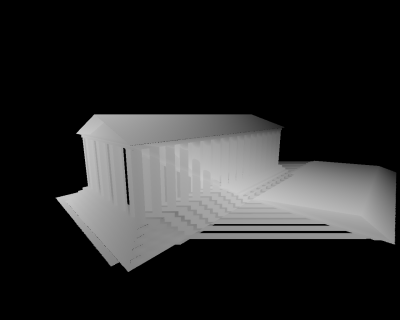
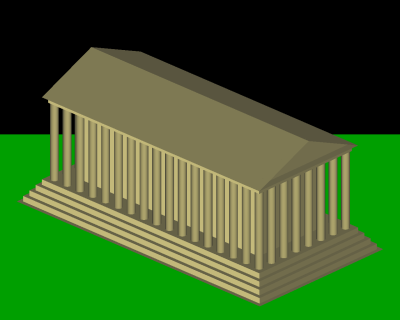
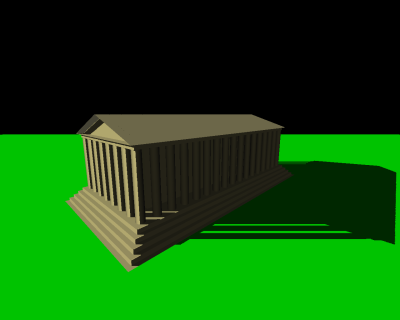
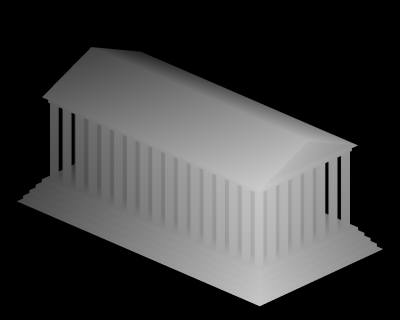
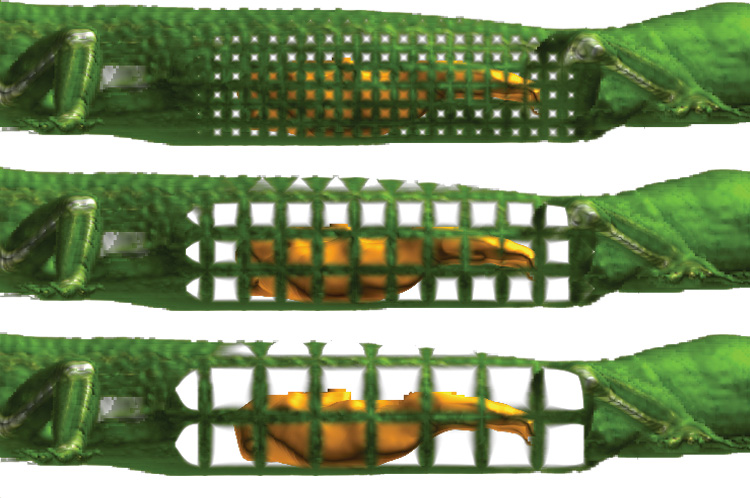
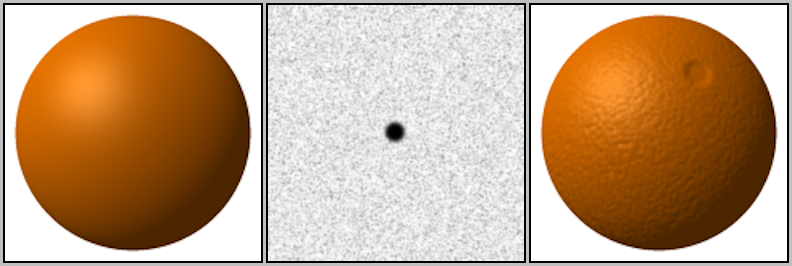
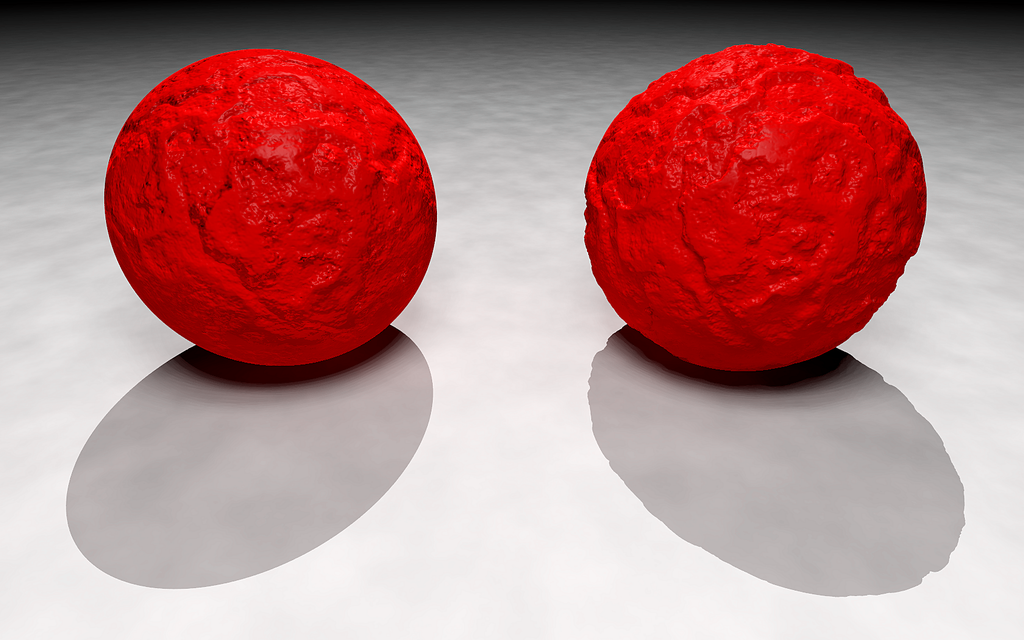
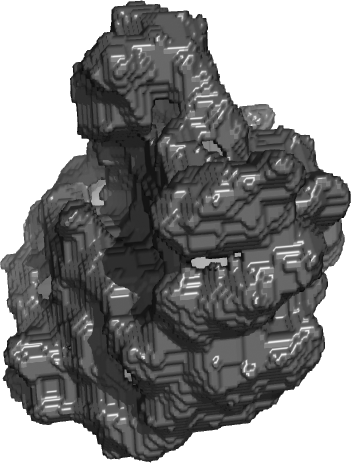
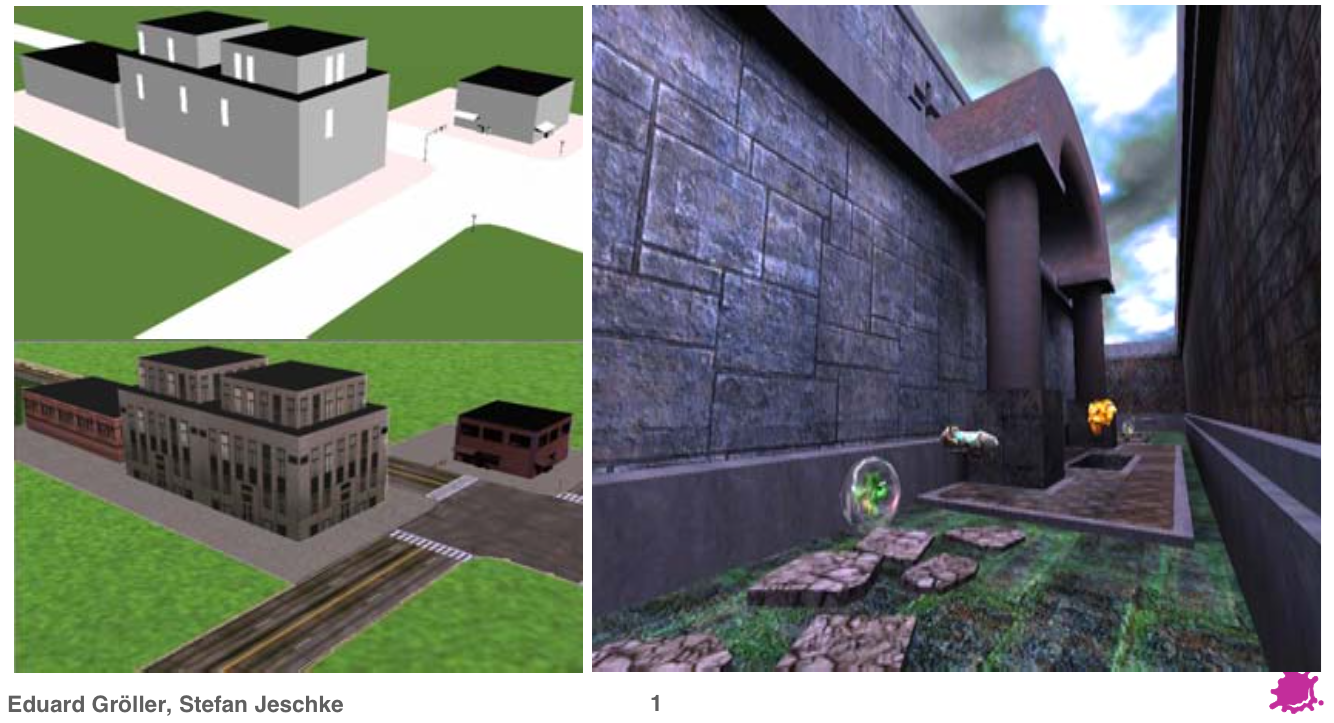
Mapping 1 - Textures
Apply details to simple structures

Image Source: Eduard Groller & Stephan Jeschke
Assignments
- Read and be prepared to discuss:
- TBD
- Blog 11 - Due 11/16 10:00 PM
- Cryptography - Due 11/10 10:00 PM
- Mars Rover - Due 12/1 10:00 PM
- Video Project - Due 12/4 10:00 PM
Blog 11: Making Meaning - Tubes
Now that we’ve finished reading the second textbook, it is time to step back and think about what we read. Write about your reactions to it and what you learned from it. I’d recommend almost treating this like an in-depth book review for others who are interested in reading the book, but don’t mind some spoilers. Some questions I’d like you to answer:
- How did you feel reading this book? Engaged? Bored? Interested?
- What was the most interesting thing you learned?
- Were there any parts of the book you didn’t like?
- Were there any terms or concepts that you looked up (Googled) to find more information about? What were they? What did you find?
- Did this book help explain things you didn’t know about computers?
- Would you recommend this book to a friend that wanted to know more about computers?
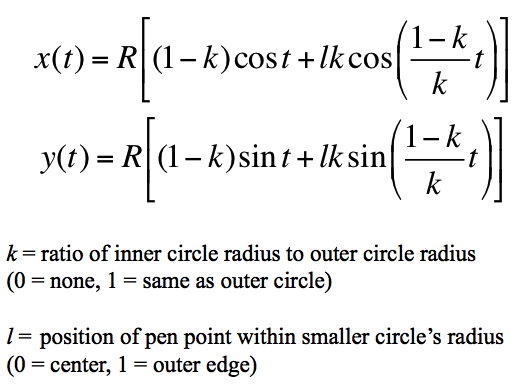
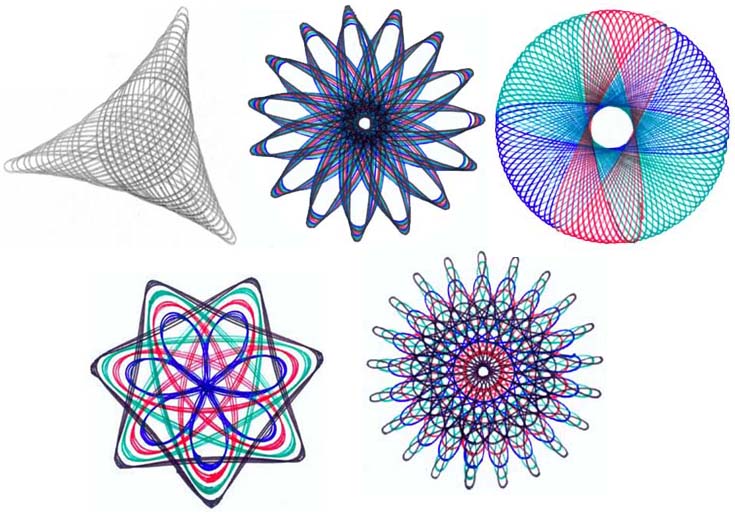
Scratch Spirograph
Drawing in Scratch
- y = x
- y = 2x
- y = x2
- y = sin(x)
- Hexagon?
- Octogon?
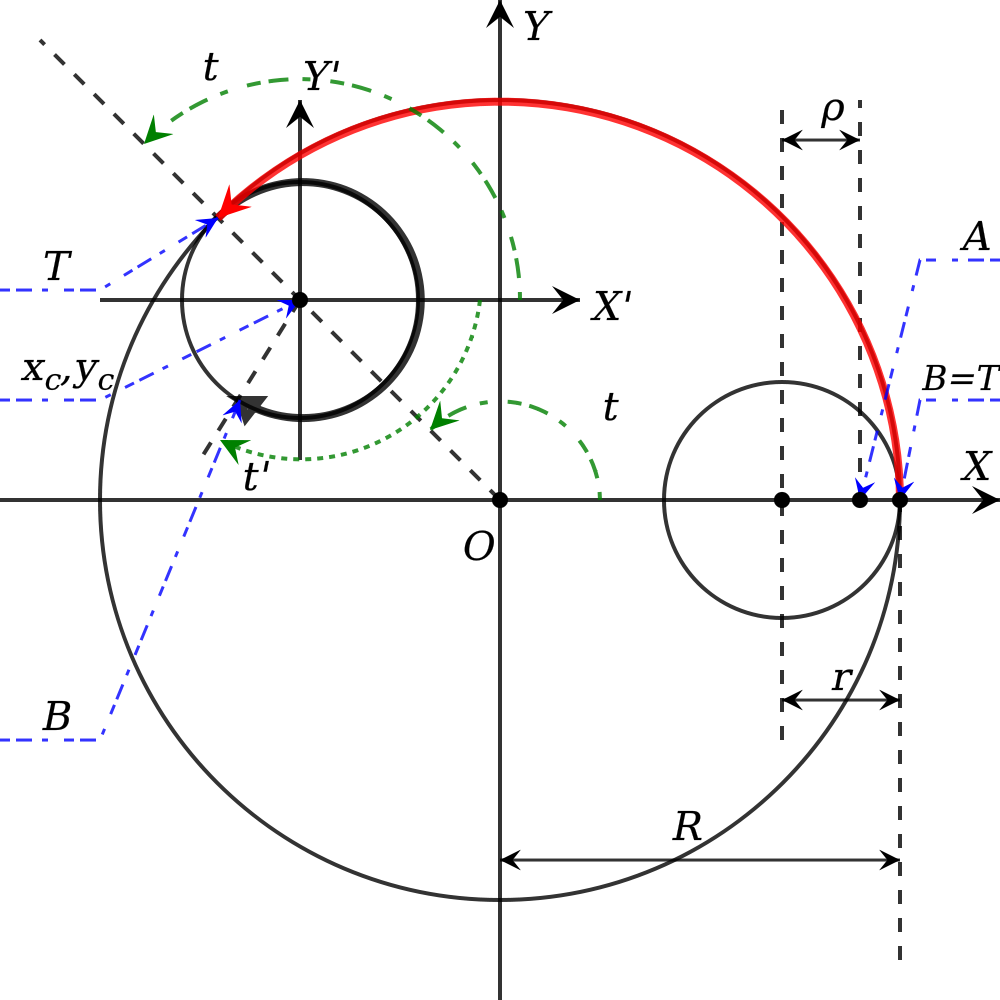
Spirograph Math