CIS 115
Programming for the Web
HTML Versions
- 1995 - HTML 2.0
- 1997 - HTML 3.2
- 1997-98 - HTML 4.0
- 2000 - HTML 4.01
- 2014 - HTML5

Image Source: Wikipedia
Assignments
- Read and be prepared to discuss:
- Tubes Ch. 3: The Whole Internet
- Blog 8: How has the Internet Influenced You - Due 10/26 10:00 PM
- Wiki Article Draft - Due Friday 10/23 10:00 PM
- Web Programming - Due 11/3 10:00 PM
Blog 8: How has the Internet Influenced You?
The internet has been a major force in our lives for several decades now. Write about how the internet has influenced you as a person. Try and think about ways that you would be a different person if you didn’t have the internet. Things you can think about:
- Instant Messaging, Email and Social Media
- Online Gaming
- Wikipedia and Simple Online Research
- Availability of Media Online
Create your own Website!
Create a webpage that has:
- 2 pages: index & about
- 4 CSS directives
- Various HTML5 elements on each page
- Valid HTML5 - http://validator.w3.org
Creating your own Website
- Get a Webserver
- Connect to the Webserver
- Create a Homepage
- Write your HTML
- Save and Visit your Site
Creating your own Website
- Get a Webserver ✓ CIS Linux!
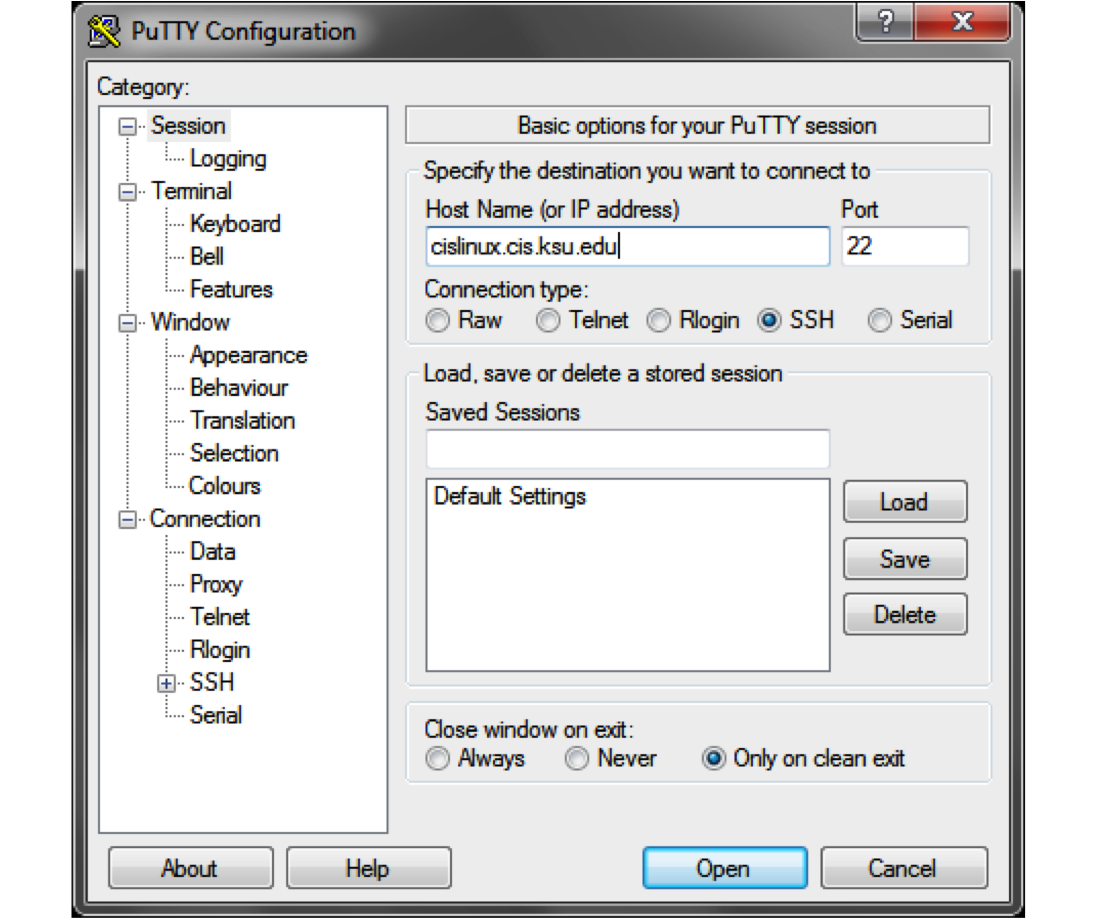
- Connect to the Webserver
- Create a Homepage
- Write your HTML
- Save and Visit your Site

Host Name: cislinux.cis.ksu.edu
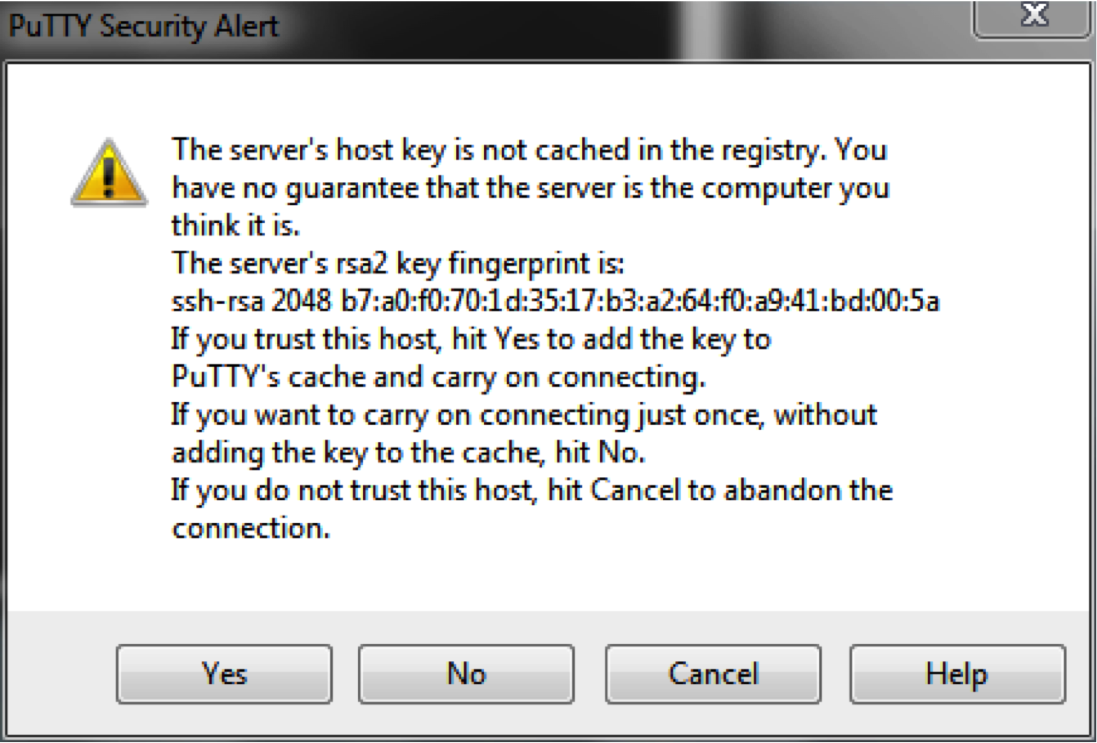
Server Security

Linux Terminal

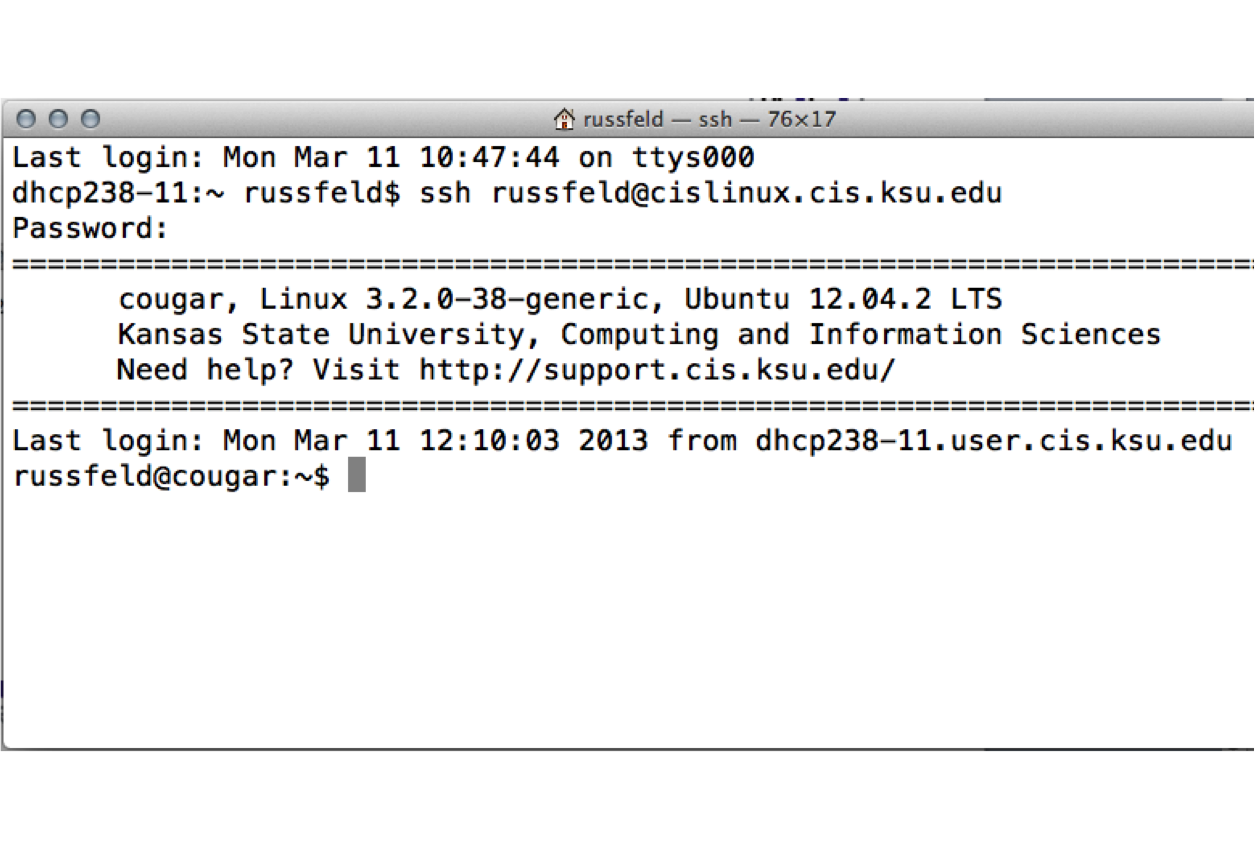
Connecting to the Server
Mac/Linux Users - Terminal

Applications > Utilities > Terminal
SSH on Terminal
ssh <your_eID>@cislinux.cis.ksu.edu

Simple Linux Commands
- pwd - present working directory
- cd <dir> - change directory
- ls - list files in a directory
- mv <src> <dest> - move files
- cp <src> <dest> - copy files
- rm <file> - remove file
- cat <file> - print file
Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage
- Write your HTML
- Save and Visit your Site
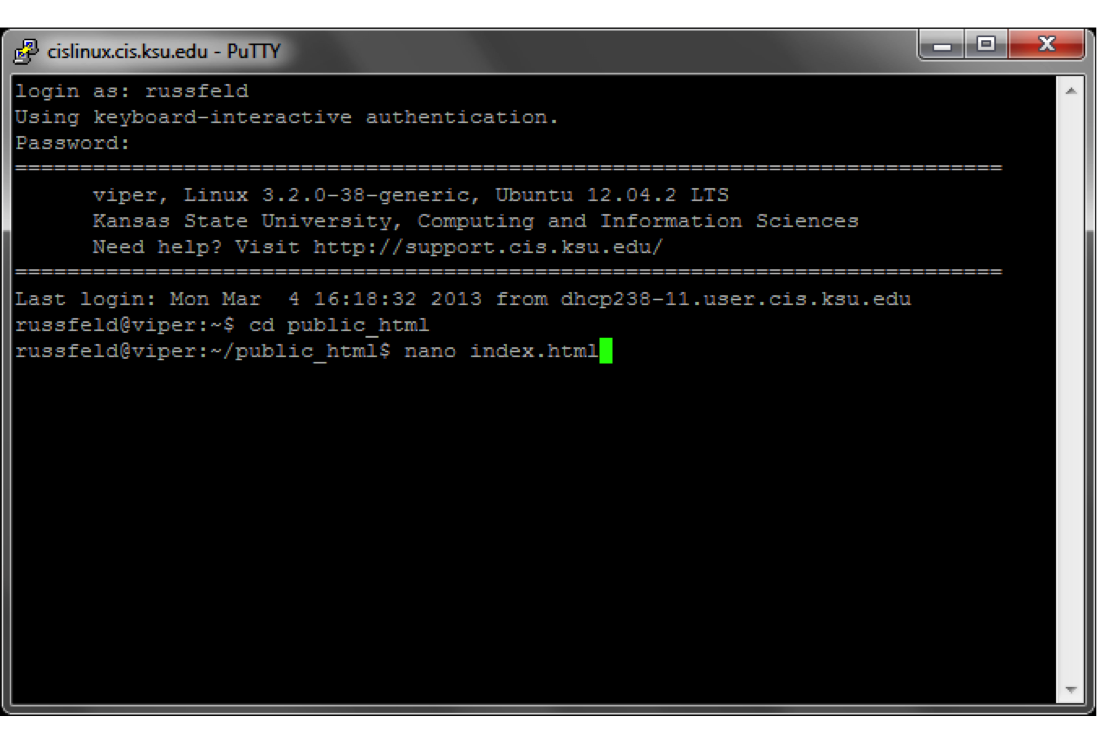
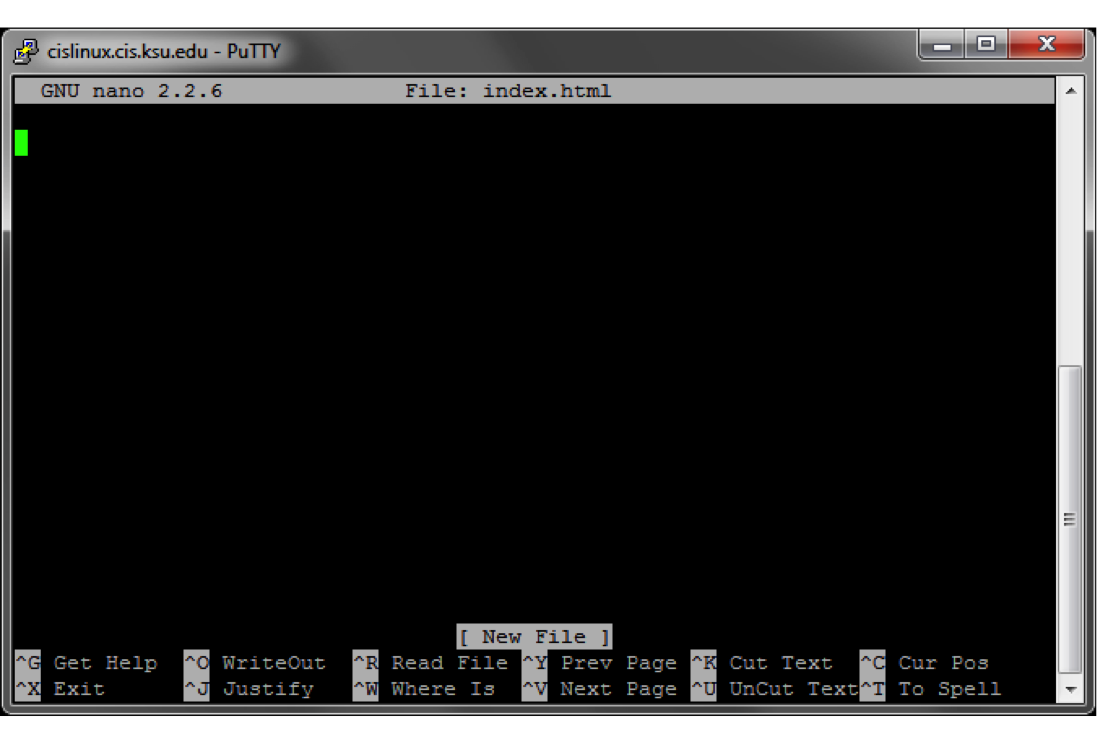
Editing Files
nano <file>
cd ~
mkdir public_html
cd public_html
nano index.html
Nano Text Editor

Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage ✓
- Write your HTML
- Save and Visit your Site
Your First HTML Page
<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
Hello World!
</body>
</html>HTML Tags
- <html> - Page content
- <head> - Page header (not displayed)
- <title> - Site title (top of window)
- <body> - Site Content (displayed)
Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage ✓
- Write your HTML ✓
- Save and Visit your Site
Saving in Nano
- Press CTRL + X to save the file
- Press Y to save the changes
- Press ENTER to keep the previous file name
- Or you can change the name to something else and "Save as"
Problems?
https://support.cis.ksu.edu/CISDocs/wiki/
Personal_Web_Pages
File Access Permissions:
- chmod 711 ~
- chmod 755 ~/public_html
- chmod 644 ~/public_html/index.html
Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage ✓
- Write your HTML ✓
- Save and Visit your Site ✓
HTML Tags
- <h1> - Header
- <p> - Paragraph
- <br> - Line Break
- <a> - Anchor (link)
- <ol> - Ordered (numbered) list
- <ul> - Unordered (bulleted) list
- <li> - List item
HTML Lists
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>- Item 1
- Item 2
- Item 3
Cascading Style Sheets
- Add a little style to your site
- Change fonts, colors, styles, and layout of any HTML element
Adding CSS to a Page
Add the following to your page header
<link rel="stylesheet" href="fancy.css" type="text/css" />
Sample CSS
a {
text-decoration: none;
padding: 0 0.1em;
background: rgba(220,212,231,0.5);
text-shadow: -1px -1px 2px rgba(100,100,100,0.9);
border-radius: 0.2em;
}
a:hover,
a:focus {
background: rgba(189,169,207,1);
text-shadow: -1px -1px 2px rgba(100,100,100,0.5);
}Add Some Style
- Create a CSS file and add it to your site
- Change the font of your paragraphs, change the color of your headers