CIS 115
Lecture 18: HTML & CSS
HTML Versions
- 1995 - HTML 2.0
- 1997 - HTML 3.2
- 1997-98 - HTML 4.0
- 2000 - HTML 4.01
- 2014 - HTML5

Image Source: Wikipedia
Assignments
- Read and be prepared to discuss:
- Tubes Chapter 4: The Whole Internet
- Blog 8: Are We Too Connected? - Due 10/27 10:00 PM
- HTML & CSS Website: Due 11/5 10:00 PM
Blog 8: Are We Too Connected?
In today’s world it seems that we are always connected to something. Instead of taking vacations away from everything, we take along our phones and computers and still answer email and post on Facebook as if we had never left home. It is becoming more and more difficult to truly go “off the grid” and be disconnected from the world (though it is easier to do that in parts of Kansas than other places in the U.S.). Do you feel that we are too connected as a society? Or are we not nearly connected enough? Draw from your own experiences and give concrete examples to explain your position on the topic.
Create your own Website!
Create a webpage that has:
- A header <h1>
- 3 paragraphs <p>
- 1 list <ul> or <ol> with 3 list items <li>
- 1 working link to your favorite site
<a href="http://www.google.com"> - Valid HTML5 - http://validator.w3.org
Creating your own Website
- Get a Webserver
- Connect to the Webserver
- Create a Homepage
- Write your HTML
- Save and Visit your Site
Creating your own Website
- Get a Webserver ✓ CIS Linux!
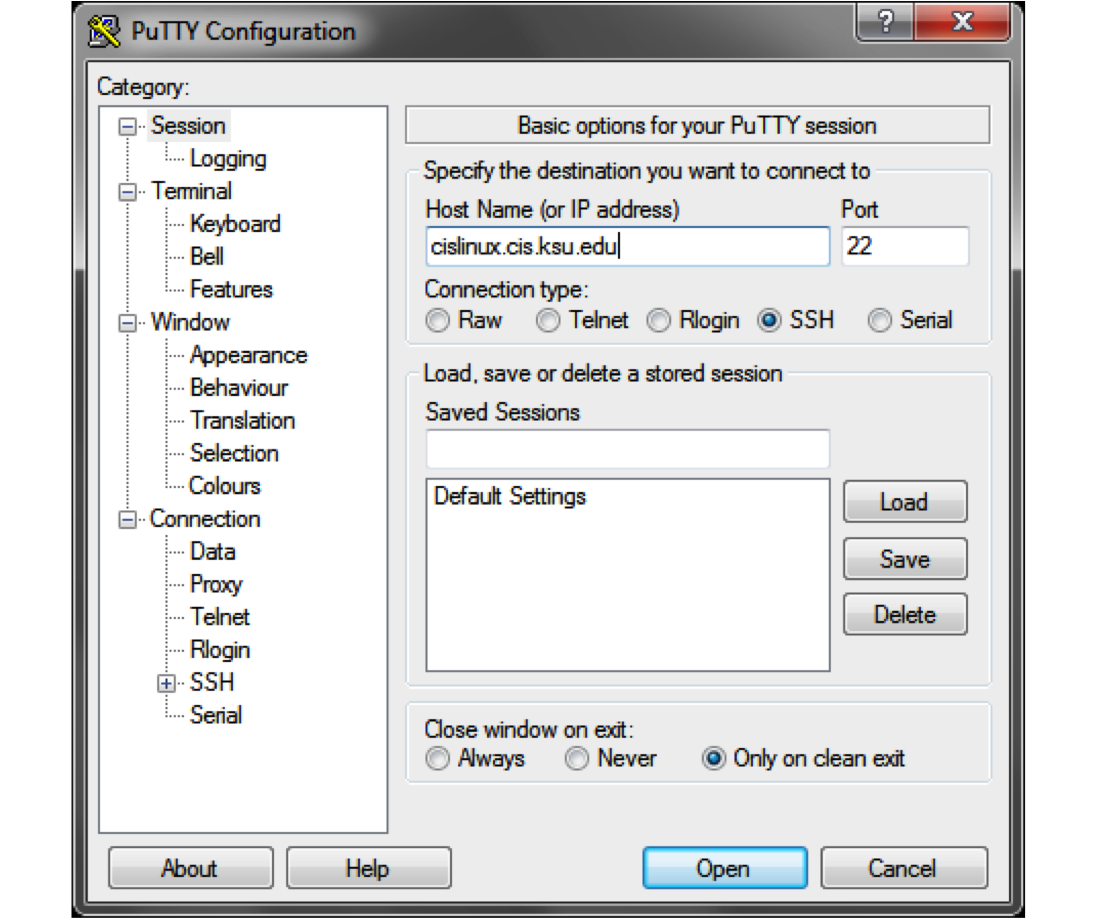
- Connect to the Webserver
- Create a Homepage
- Write your HTML
- Save and Visit your Site

Host Name: cislinux.cis.ksu.edu
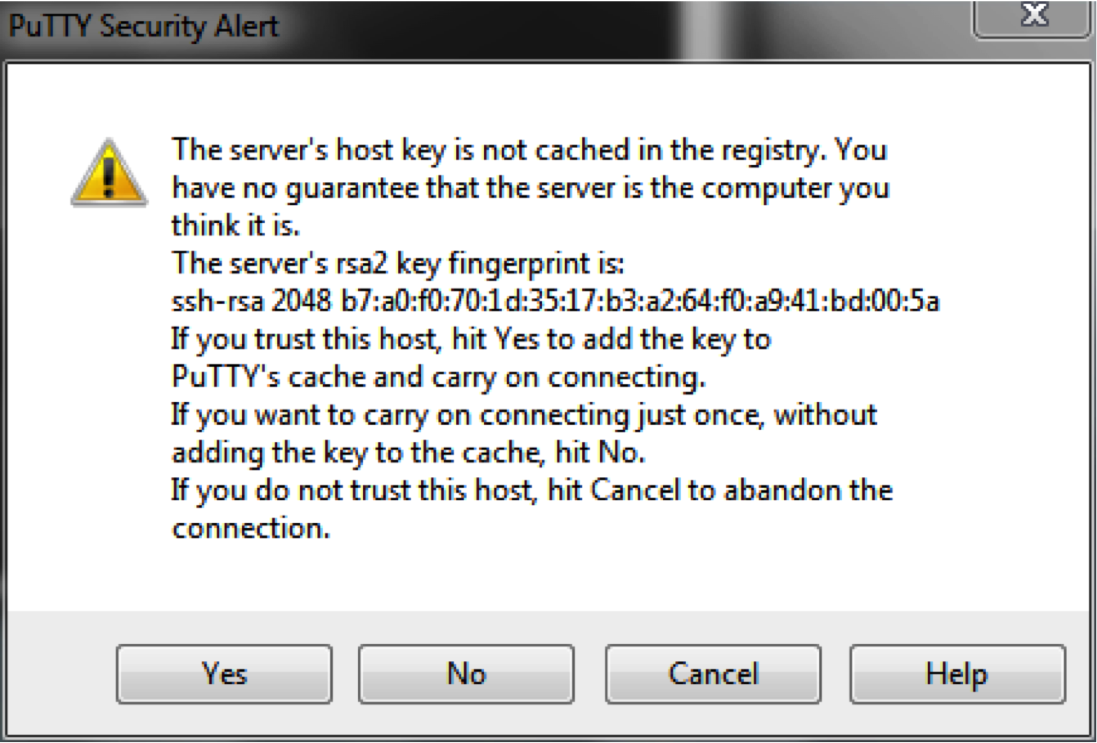
Server Security

Linux Terminal

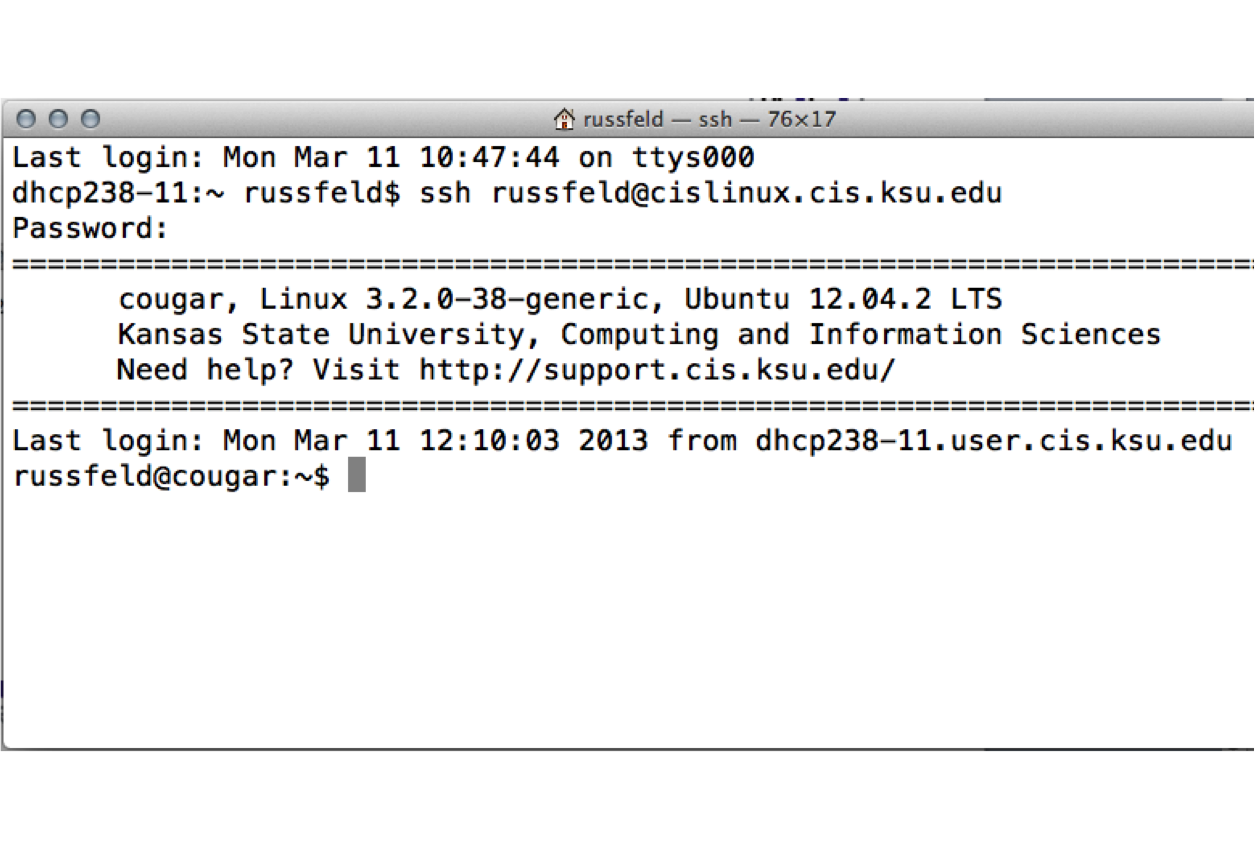
Connecting to the Server
Mac/Linux Users - Terminal

Applications > Utilities > Terminal
SSH on Terminal
ssh <your_eID>@cislinux.cis.ksu.edu

Simple Linux Commands
- pwd - present working directory
- cd <dir> - change directory
- ls - list files in a directory
- mv <src> <dest> - move files
- cp <src> <dest> - copy files
- rm <file> - remove file
- cat <file> - print file
Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage
- Write your HTML
- Save and Visit your Site
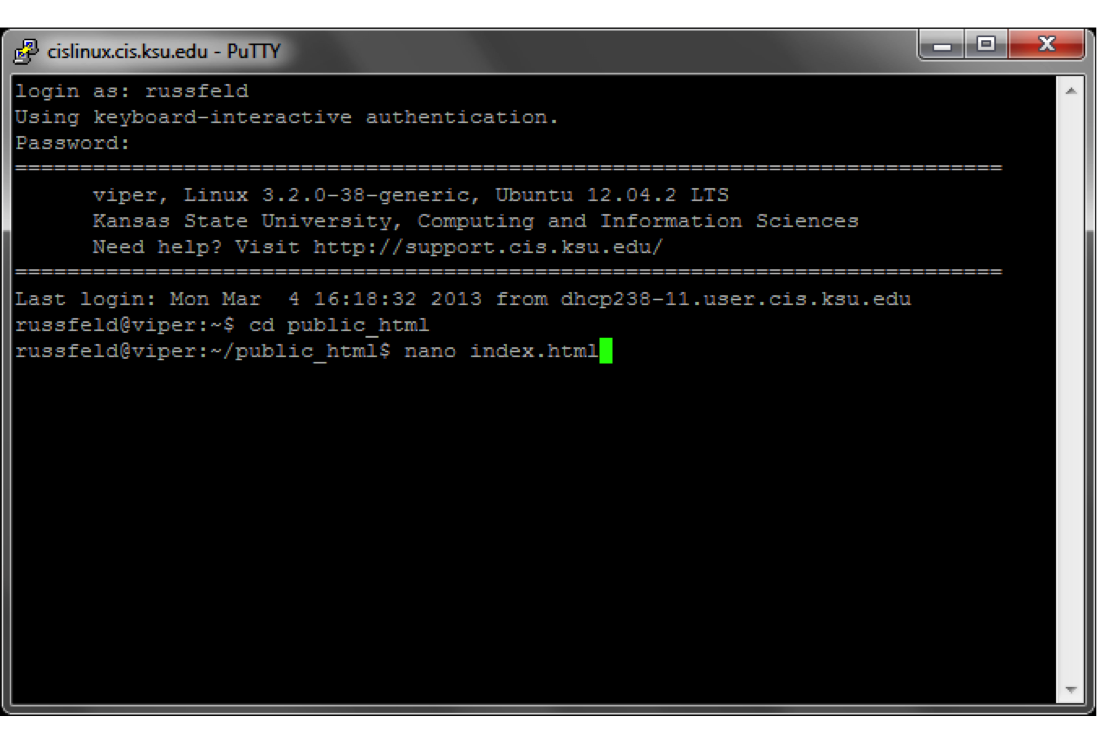
Editing Files
nano <file>
cd ~
mkdir public_html
cd public_html
nano index.html
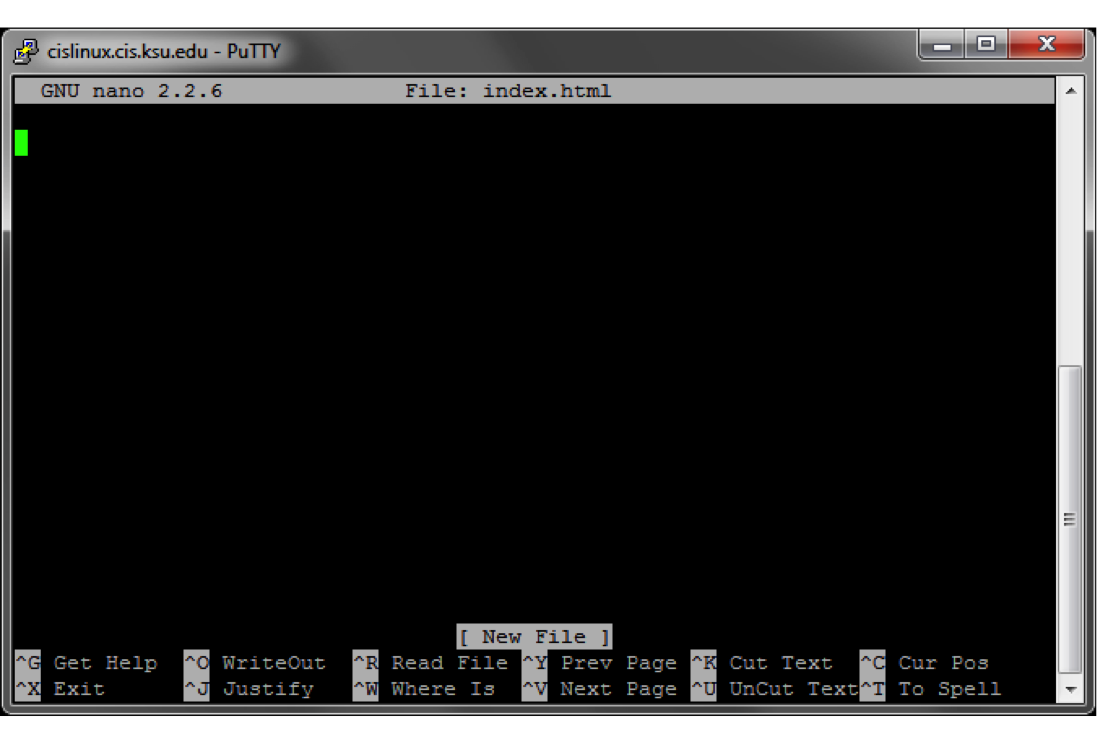
Nano Text Editor

Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage ✓
- Write your HTML
- Save and Visit your Site
Your First HTML Page
<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
Hello World!
</body>
</html>HTML Tags
- <html> - Page content
- <head> - Page header (not displayed)
- <title> - Site title (top of window)
- <body> - Site Content (displayed)
Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage ✓
- Write your HTML ✓
- Save and Visit your Site
Saving in Nano
- Press CTRL + X to save the file
- Press Y to save the changes
- Press ENTER to keep the previous file name
- Or you can change the name to something else and "Save as"
Problems?
http://support.cis.ksu.edu/UserGuide/
PersonalWebPages
File Access Permissions:
- chmod 711 ~
- chmod 755 ~/public_html
- chmod 644 ~/public_html/index.html
Creating your own Website
- Get a Webserver ✓ CIS Linux!
- Connect to the Webserver ✓
- Create a Homepage ✓
- Write your HTML ✓
- Save and Visit your Site ✓
HTML Tags
- <h1> - Header
- <p> - Paragraph
- <br> - Line Break
- <a> - Anchor (link)
- <ol> - Ordered (numbered) list
- <ul> - Unordered (bulleted) list
- <li> - List item
HTML Lists
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>- Item 1
- Item 2
- Item 3
Cascading Style Sheets
- Add a little style to your site
- Change fonts, colors, styles, and layout of any HTML element
Adding CSS to a Page
Add the following to your page header
<link rel="stylesheet" href="fancy.css" type="text/css" />
Sample CSS
a {
text-decoration: none;
padding: 0 0.1em;
background: rgba(220,212,231,0.5);
text-shadow: -1px -1px 2px rgba(100,100,100,0.9);
border-radius: 0.2em;
}
a:hover,
a:focus {
background: rgba(189,169,207,1);
text-shadow: -1px -1px 2px rgba(100,100,100,0.5);
}Add Some Style
- Create a CSS file and add it to your site
- Change the font of your paragraphs, change the color of your headers